
A Student-Friendly Budgeting App
OVERVIEW
PennyPal is a budgeting tool specifically designed to address the financial challenges faced by students. Many students struggle to balance tuition, rent, part-time jobs, and daily expenses, leading to financial stress and difficulty in long-term planning. Our project aims to create an intuitive and adaptable budgeting tool that enables students to efficiently track expenses, manage unexpected costs, and maintain financial stability with confidence.
ROLE
UX Researcher & Designer
TOOLS
Design Process

Discover Phase
User Research
We conducted 20 user interviews with undergraduate, graduate, and PhD students (ages 18-30) through both online and in-person sessions. The primary focus was on understanding students' financial habits, challenges, and needs.
Key Research Questions:
How do students currently manage their budgets?
What are their biggest financial stressors?
What methods do they use to track expenses?
How effective do they find existing budgeting tools?
What improvements would they like in a financial management tool?
Key Findings:
Many students struggle with unexpected expenses and have difficulty adjusting their budgets quickly.
The majority rely on manual expense tracking, leading to errors and forgotten entries.
Students experience financial stress due to tuition, rent, and daily expenses.
Existing budgeting tools are perceived as too complex or inflexible.
Observational Study
We observed students managing their expenses using their current budgeting methods and measured,
Time taken to complete budgeting tasks.
Effectiveness of current budgeting strategies through Likert scale ratings.
Satisfaction levels with current budgeting approaches.
Detailed Outline of Observational Study:
Task: Create and manage a weekly budget using your current method (e.g., budgeting apps, spreadsheets, note-taking).
Key Performance Indicators (KPIs):
Time taken
Likert Scale (Accuracy, Financial Stress, and Savings)
How accurately do you feel you are tracking your expenses overall?
Scale: 1 (Very Poorly) to 5 (Very Accurately)
How stressed do you feel about your finances on a weekly basis?
Scale: 1 (Not Stressed at All) to 5 (Extremely Stressed)
How well do you know what percentage of your income you save weekly?
Scale: 1 (Not at all Aware) to 5 (Very Aware)
Satisfaction
How effective do you feel your current method is for managing your financial situation?
Scale: 1 (Not Confident at All) to 10 (Very Confident)
Persona Development
We developed the persona of a financially conscious planner based on our research:
User Journey Mapping
A journey map for Greg using his current method of budgeting is highlighted here:
It identifies key pain points such as difficulty tracking expenses, frustration with manual entry, and problematic budget alteration.
This understanding informs the design phase, where we translate these pain points into actionable solutions for PennyPal.
Design Phase
Brainstorming & Competitive Analysis
SWOT Analysis
We analyzed existing budgeting apps and created a SWOT Analysis to identify gaps in user needs.
Key insights:
Existing apps lack an intuitive way to adjust budgets dynamically.
AI-based expense tracking is underutilized.
Feature Ideation: Mind Mapping
To bridge the gap between user pain points and potential solutions, we conducted a mind mapping exercise to explore key features that would enhance PennyPal’s usability and impact. The mind map branched out into several core functionalities:
Wireframing
We tested the low-fidelity wireframes with 8 students to gather feedback on initial designs:
Home Screen & Budget Setting
User Feedback:
The home page needs more detailed budget information.
The budget entry fields lack an intuitive design.
Tracking Budget
User Feedback:
Category details were reported as valuable.
The alert feature was appreciated.

Test Phase
Mid-fidelity Design Testing
User Feedback:
Users appreciated having category details on the homepage.
Boxed input fields were well-received.
User Feedback:
The Voice Assistant feature was well-liked.
However, the grouped floating button for Voice Assistance and Add Expense confused users.
User Feedback:
Auto-categorization of transactions based on linked bank accounts was well received.
Users liked the option to change the category of transactions to correct errors.
Updates based on feedback…
A drop-down menu was added to select yearly or monthly view of funds.
Included Add Expense in the bottom navigation to avoid confusion and for easy access.
Final Design
Onboarding
Setting the Budget
Home Page
Adding Expense
AI Assistant
Transactions Page

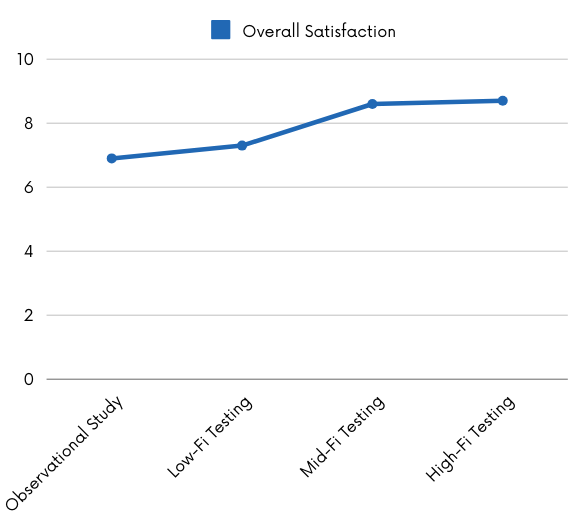
Final Impact
User ratings improved by 34% in the final design compared to their initial manual budgeting methods.
Overall satisfaction scores also increased by 26% from observational study to final testing.
Users liked…
Faster expense logging through quick-access features.
Reduced financial stress by enabling budget adaptability.
Simplified navigation through a clear and intuitive UI.